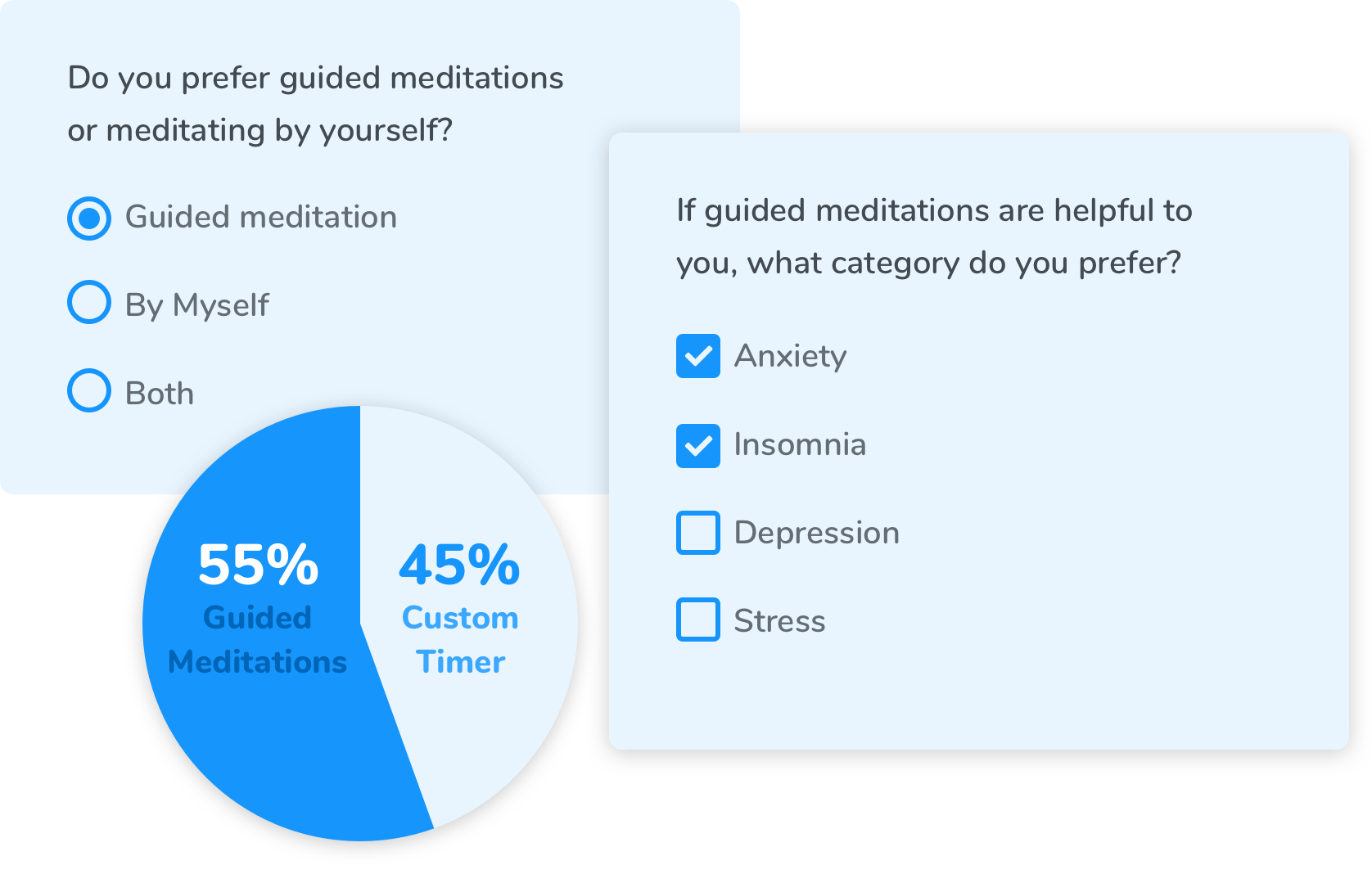
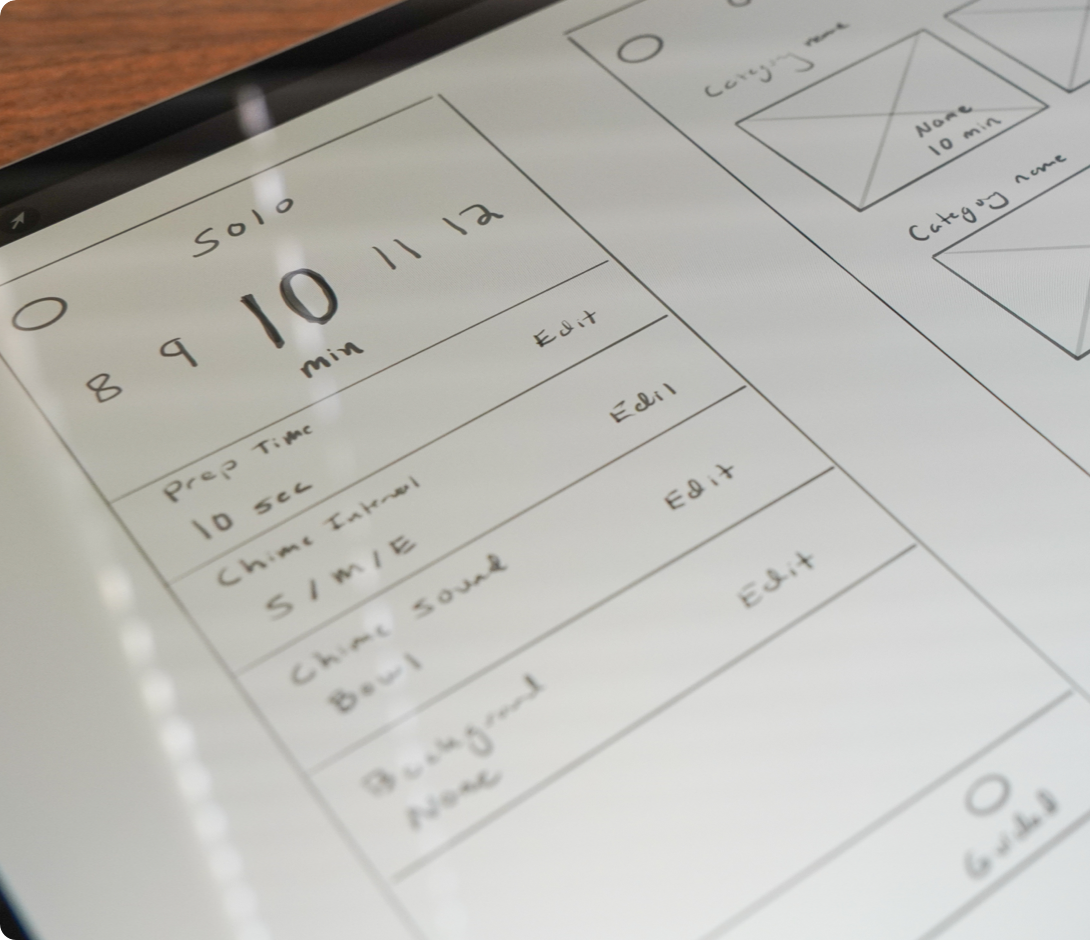
I listed out the requirements gathered from my survey results. I knew about an even split of users wanted customization as well as quality guided audio tracks. These users were willing to pay a small fee for these features. I began sketching ideas given the known framework. This being my first iPhone app also meant familiarizing myself with iOS design standards which acted as the foundation of my UI and UX.
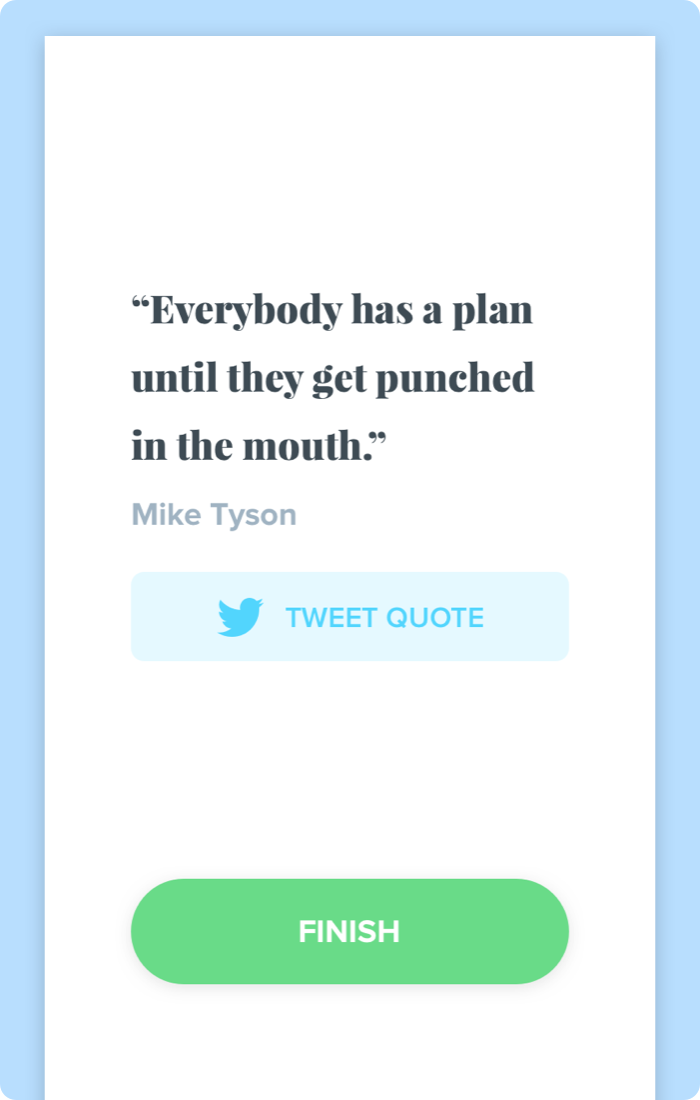
I also saw an opportunity to add something extra to the end of each meditation session. In the app once the meditation ends the user is presented with a unique quote. They have the ability to share this quote on social media and a link to Zazn's social is pre-added. I found some users used this frequently but most did not share on social.
About My Process
Since I acted as the main stakeholder for my project I made all final decisions. I landed on “Zazn” as the name derived from “Zazen” meaning ‘seated meditation.’ The lotus flower logo was simple, symmetrical, and tied into the name of the app perfectly. I built a marketing site at the time using HTML/CSS.
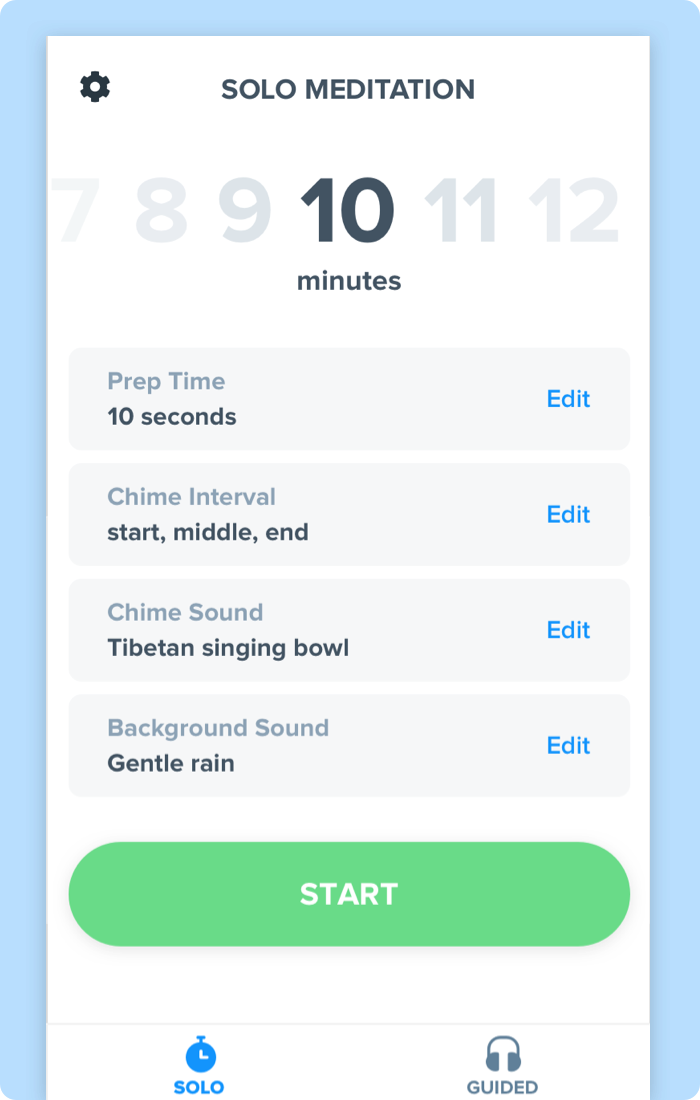
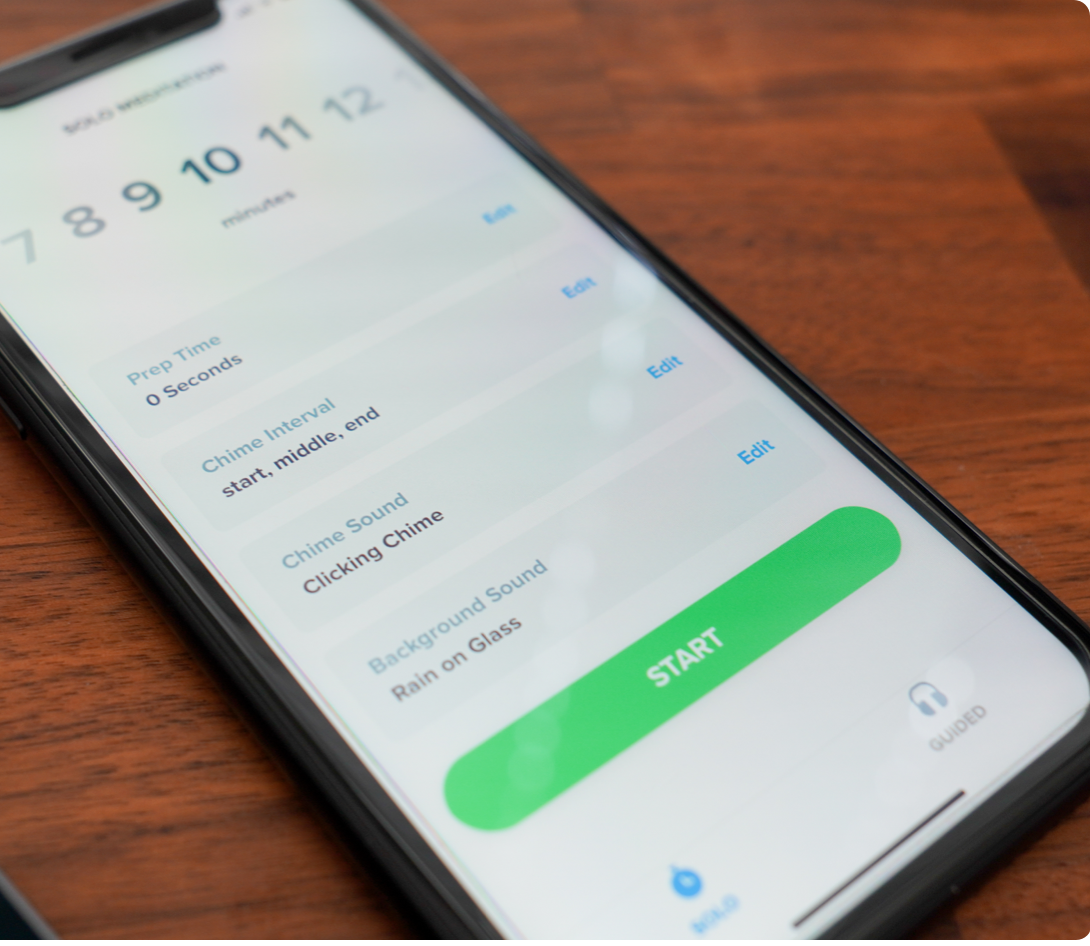
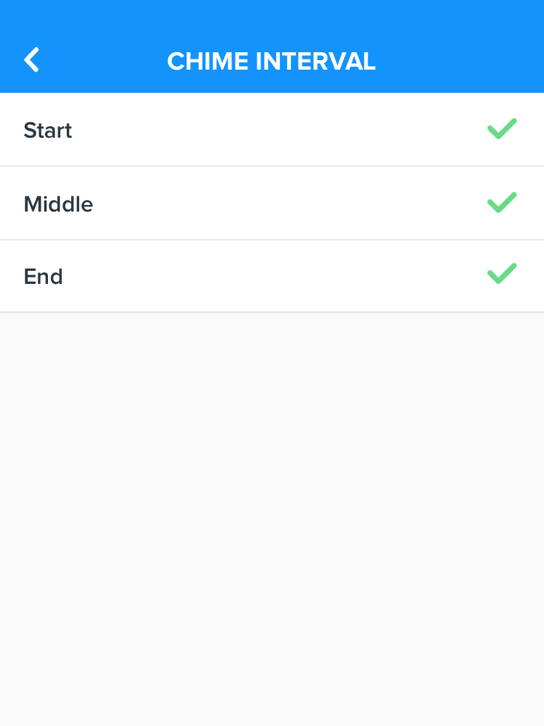
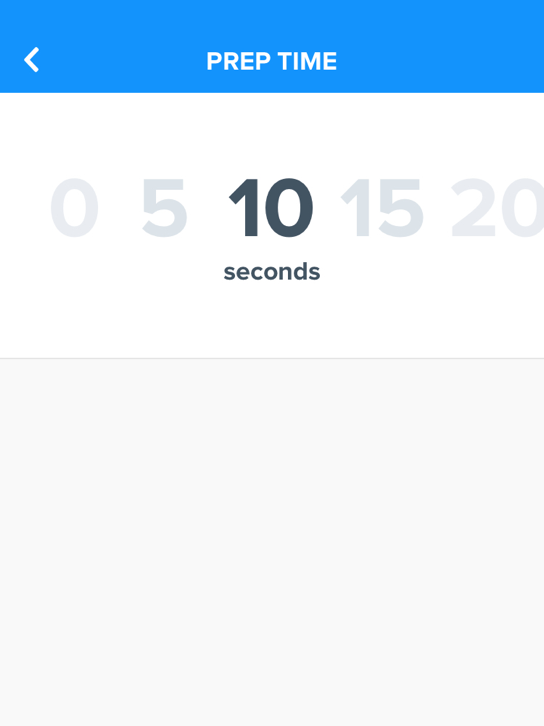
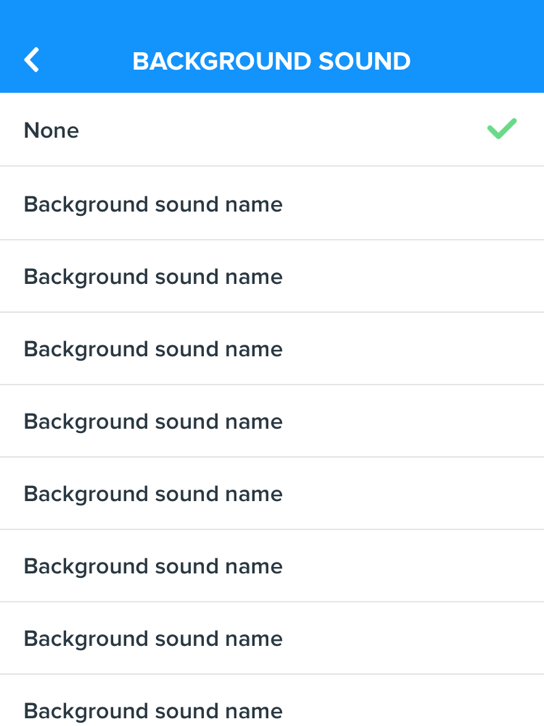
The app itself took about a week of hands on keyboard design work. I like to iterate by working for 1-2 hours and then I step aside and come back with fresh eyes. Once the problems are defined and the solutions are in place I like to design multiple ideas as quickly as they come to my mind. Sometimes I will have 5 or more variations of one screen that I can’t decide on. With Zazn I took a lot of consideration into the “Solo” customizable screen. I learned most users want a quick breakdown of their settings but once set, do not often change them. This summary view I designed made it easy to glance and see what kind of timer you had set with the ability to tweak as needed.