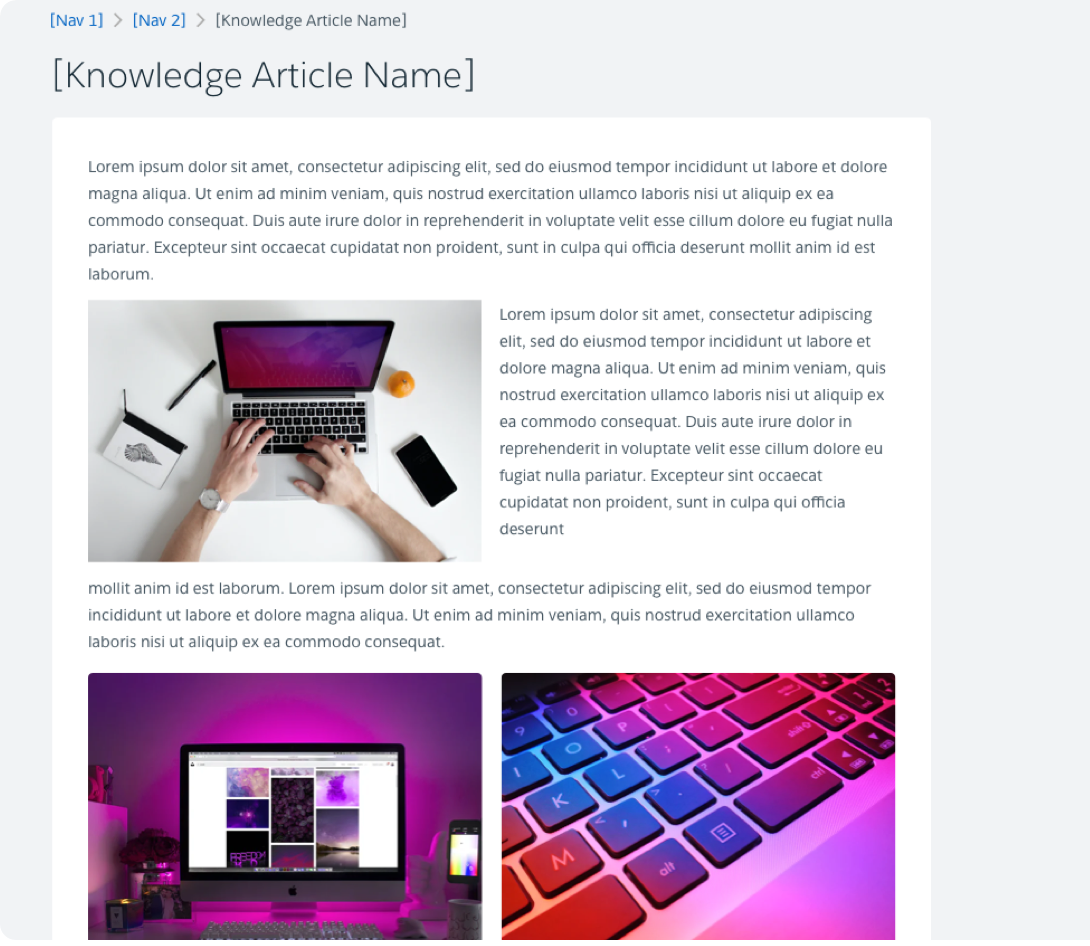
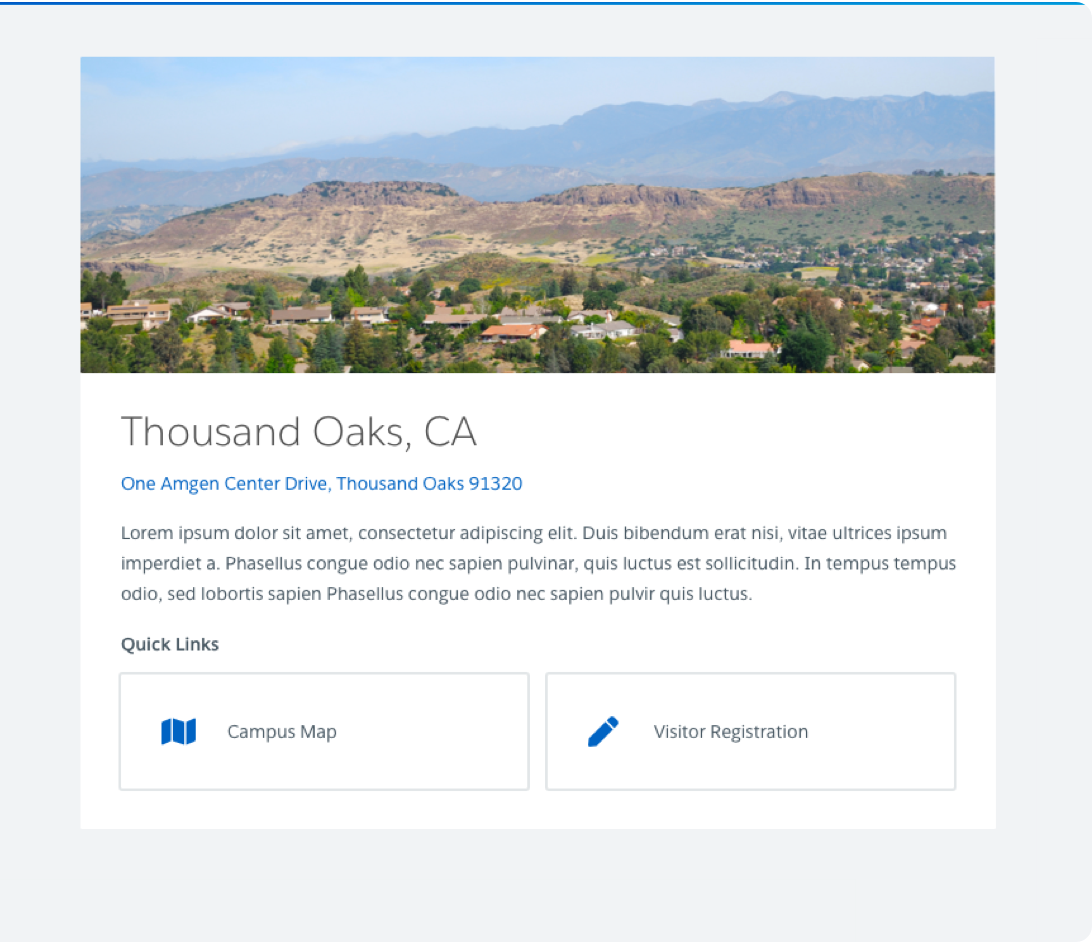
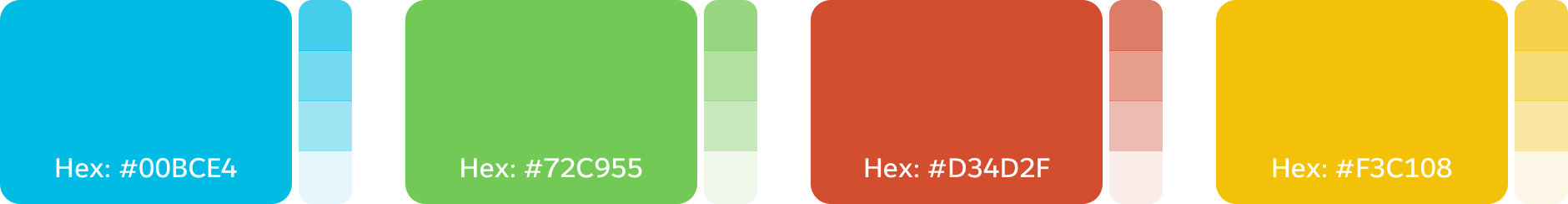
My time on this project extended from the initial UI/UX improvements push and usability testing. The following months included the addition of hundreds of pages of new content that needed design direction and rules. Design rules were extremely important for ensuring this content looked uniform and met user's expectations. Defining a design guide with rules meant all of this content could be templated which aided in the scaling of the portal. The design guide was 22 pages and included every componenet found in the app. By defining nuances like, when to use what color, verbage for different buttons and links, and defined page patterns we can ensure a simple and consistent user experience.
About My Process
My process on this project was largely iterative. Every design required multiple stakeholder approvals. A tech review, manager or main stakeholder review, and design team review. This meant my Sketch designs spent many cycles exporting to Zeplin, annotating to explain my design, getting feedback, and revising.
I like to work quickly and iterate as ideas come to my head. When coming up with page patterns I took the content provided and asked stakeholders how they envisioned the information hierarchy. This saves unnecessary back and forth because expectations are defined up front. If I began designing a component that was already in the design guide, great, I can drag and drop it in. If the pattern didn't already exist I made sure it needed to be created and once that was decided, added it to the design guide.
Once the design was "done" on my end I exported to zeplin, explained the design via email, zeplin note, or on a webex screen share and received feedback. As mentioned previously, there were many stakeholders in this process so there were many trips back into Sketch to add, edit, or remove items.